需要项目源代码的私信我
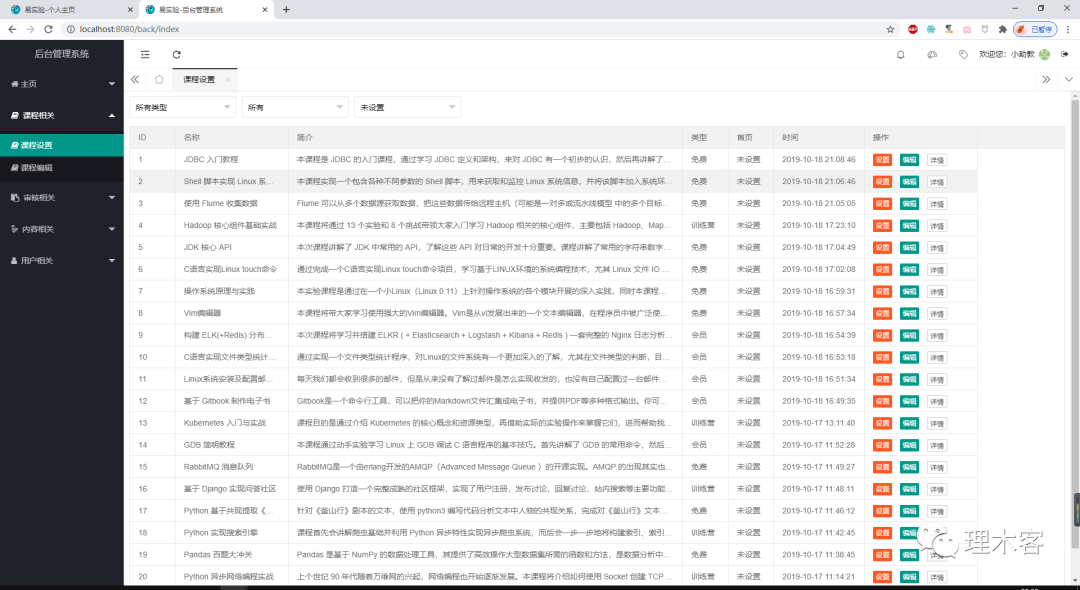
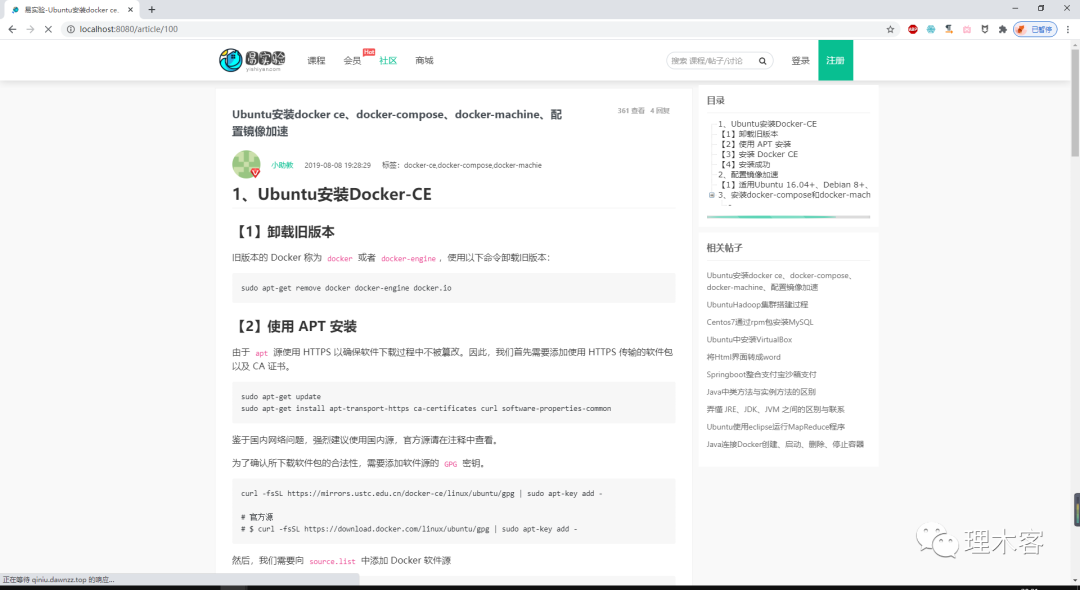
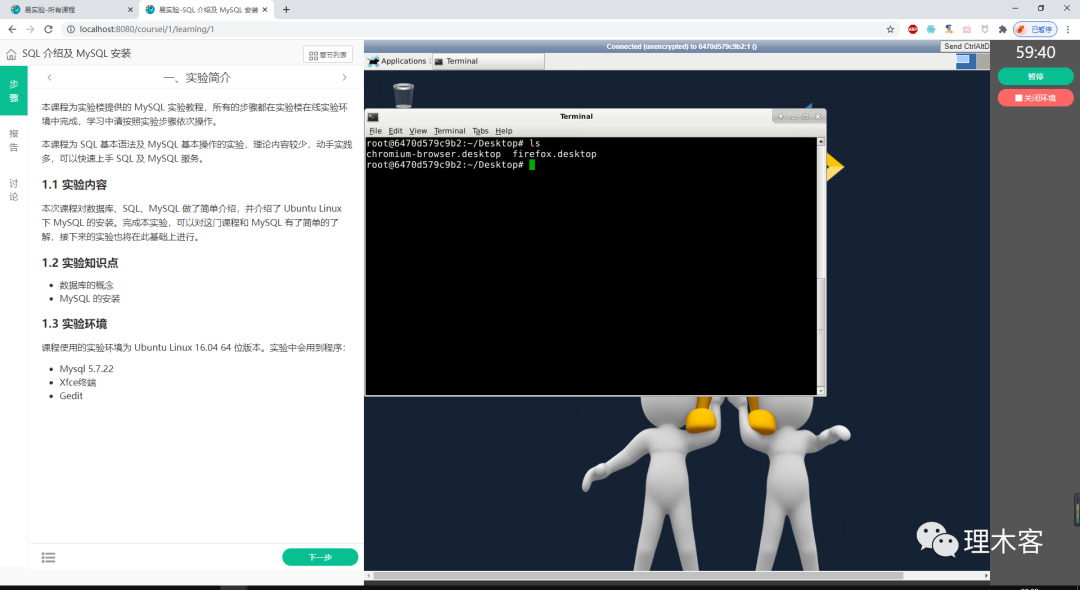
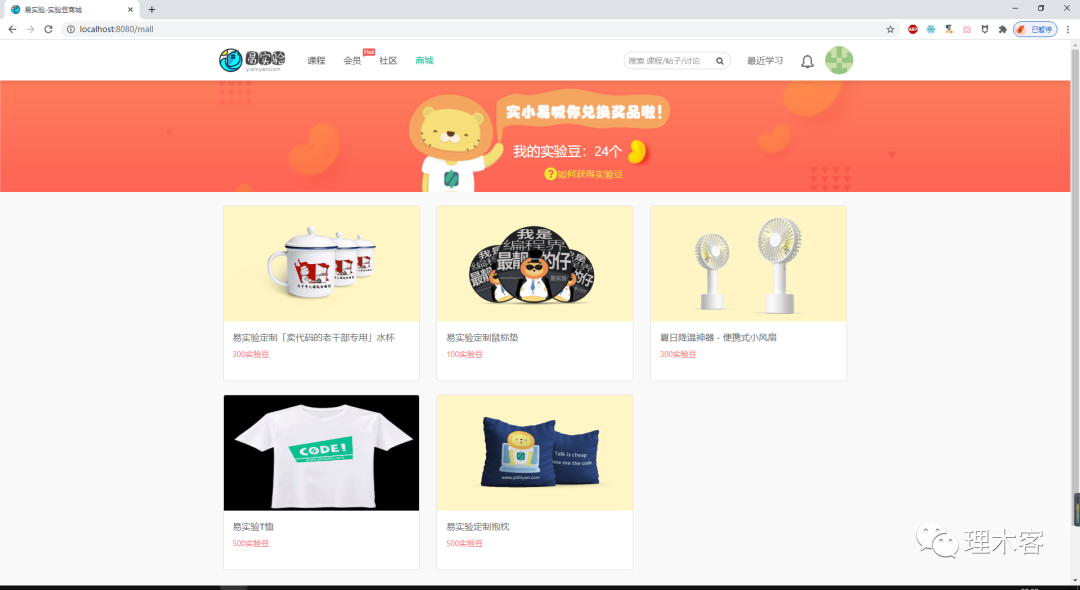
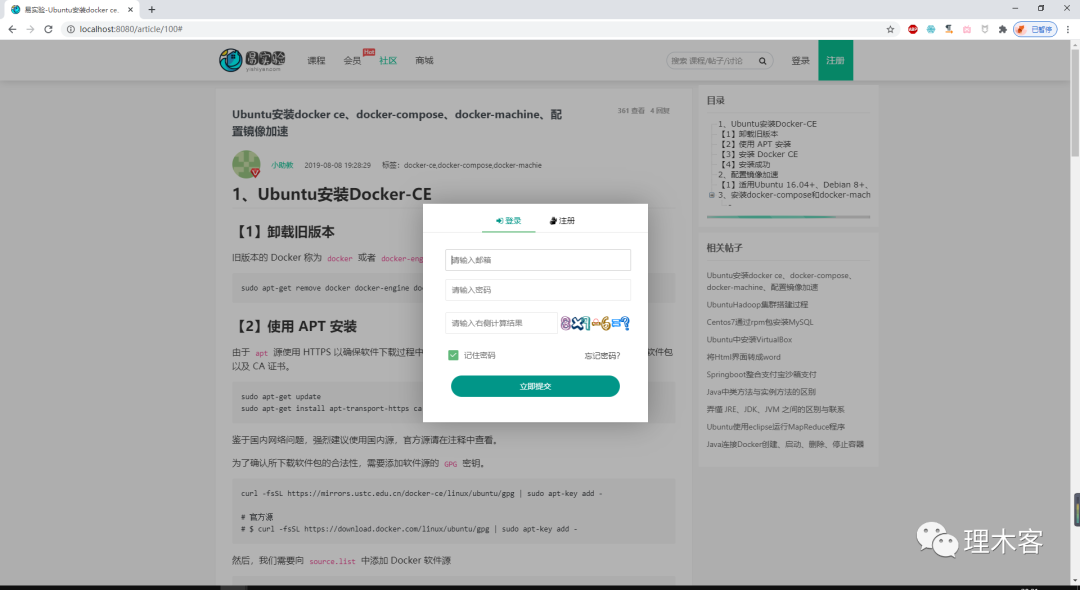
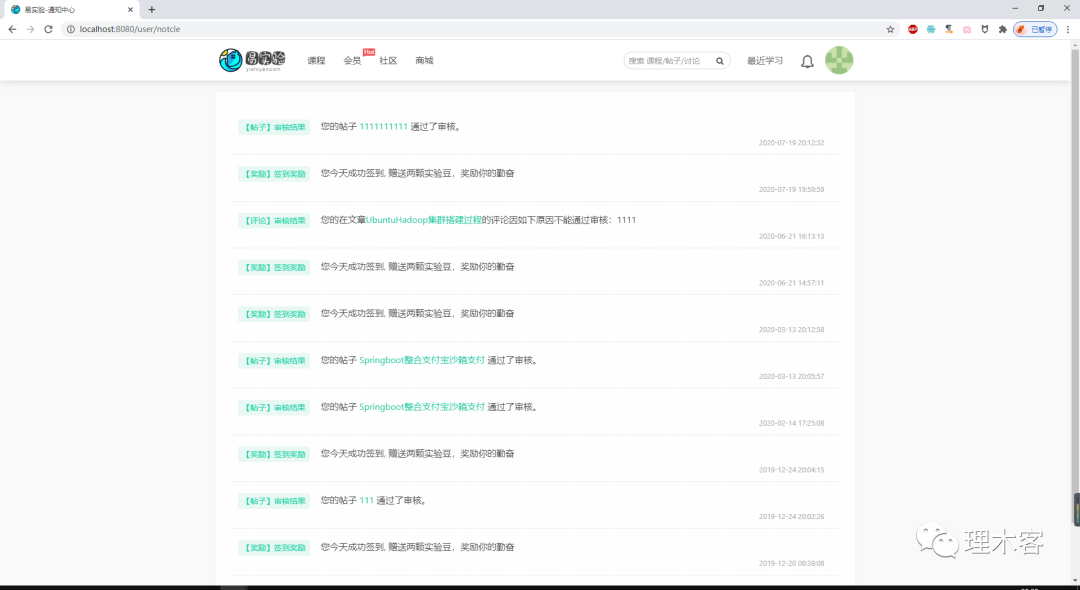
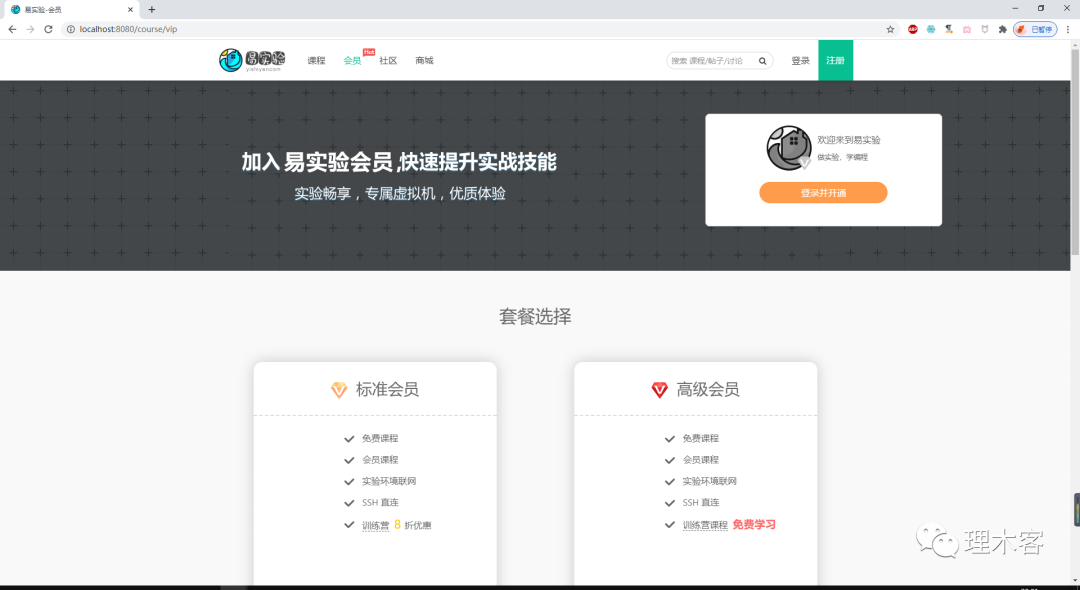
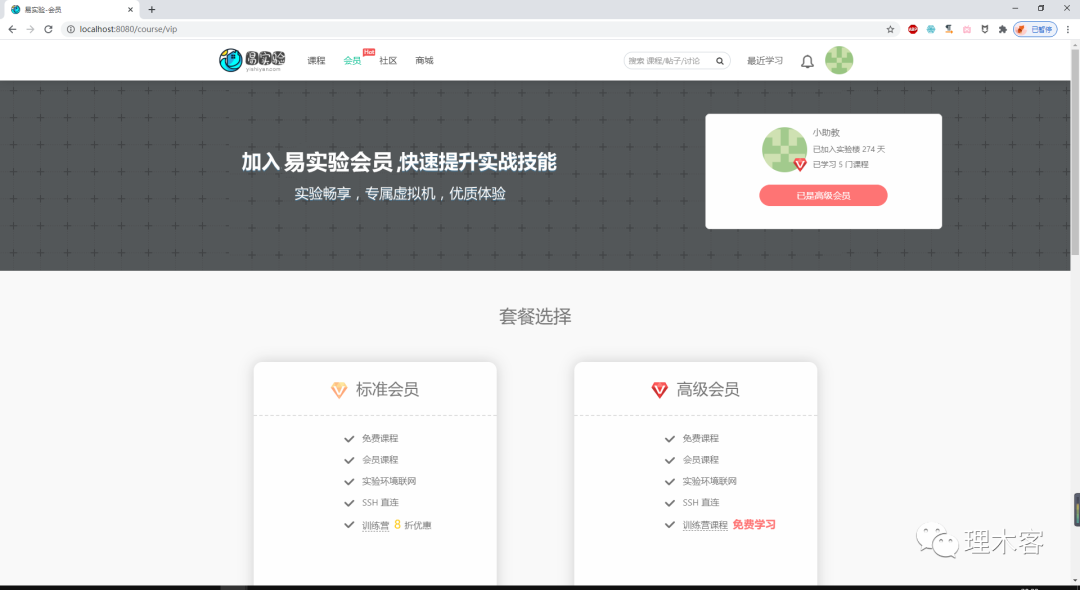
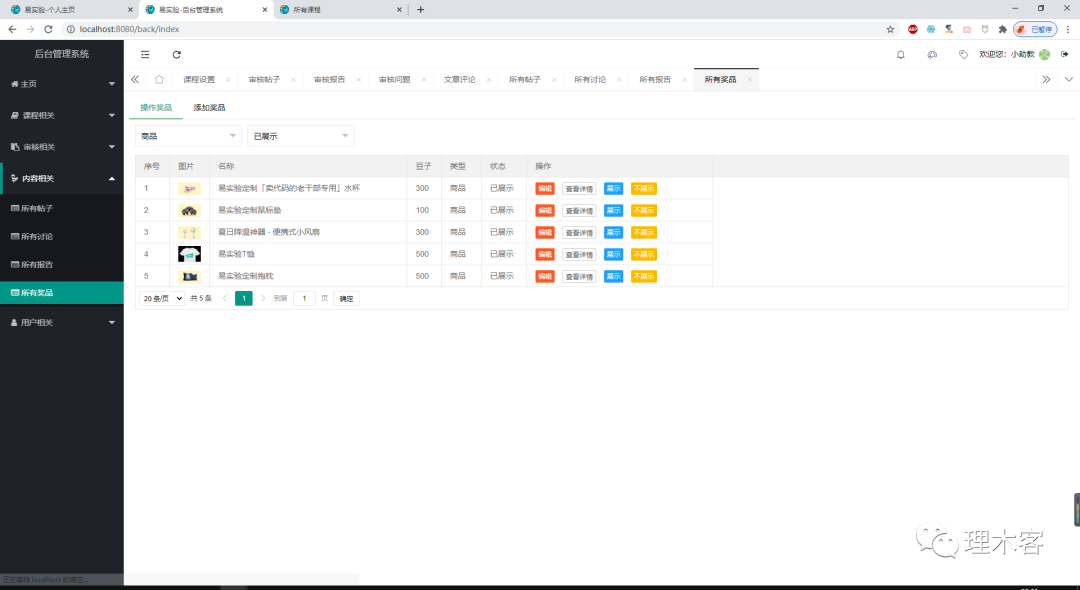
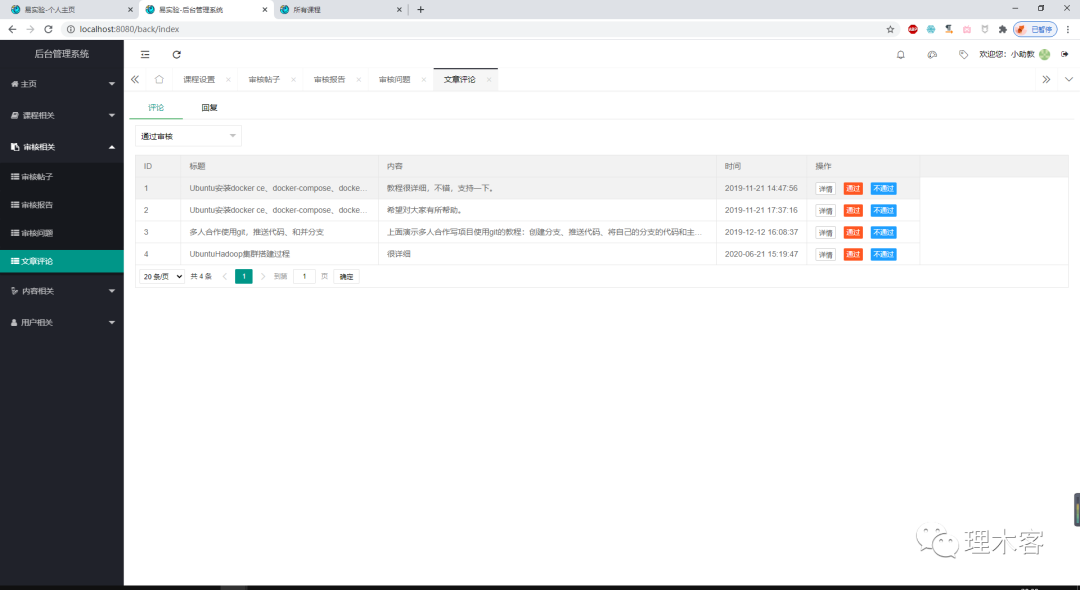
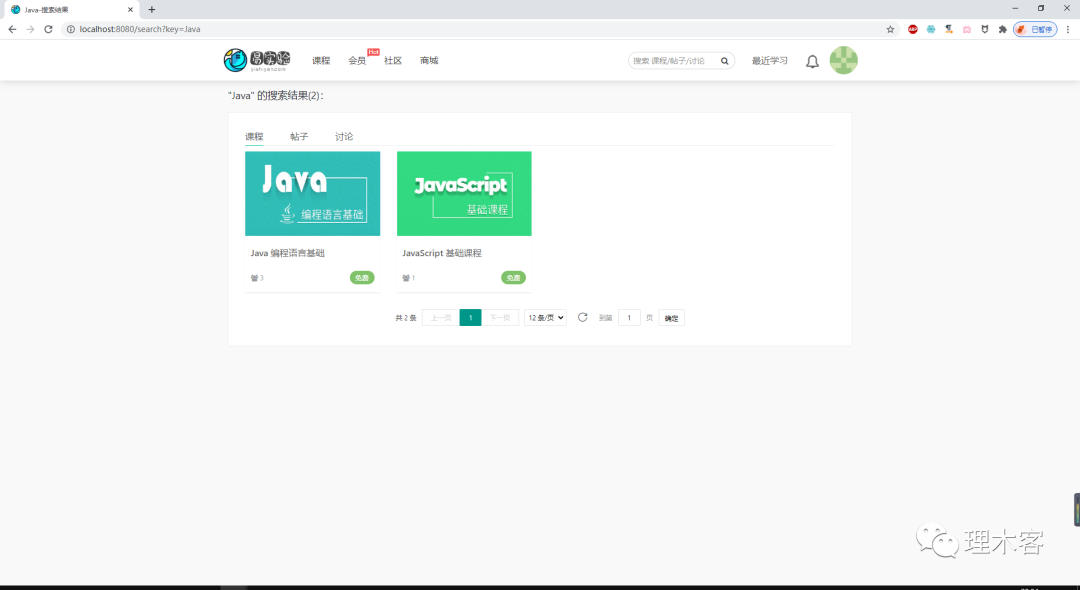
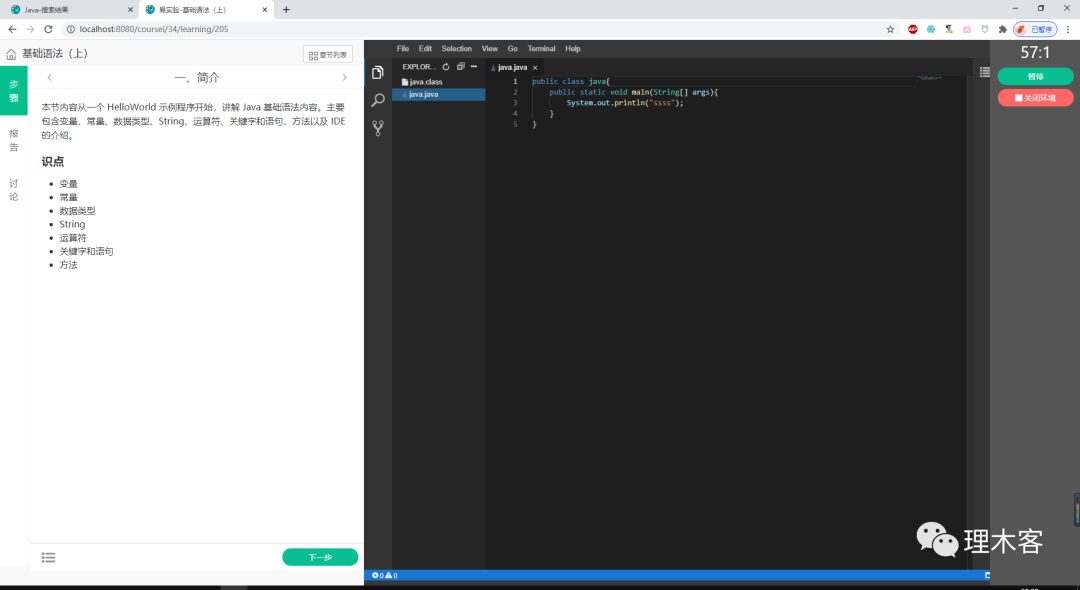
运行截图





















主要技术
- 1、Springboot
- 2、shiro
- 3、docker
- 4、websocket
- 5、Vue
1.ubuntu镜像安装的软件
| 名字 | 镜像ID | 安装的软件 |
|---|---|---|
| vnmsubuntu | e63ac7f6d854 | vim、ifconfig、passwd openssl openssh-server、mysql、通过dockerjava启动能够自动在后台运行 |
| bu | fcf91b03907a | vim、ifconfig、通过dockerjava启动能够自动在后台运行 |
| sshcentos | d70c73f12822 | ifconfig、ssh |
| consol/ubuntu-xfce-vnc | a86ae35bf09a | 带有图形化界面的ubuntu系统 |
| sqlxfceubuntu | 6a5fefacbf83 | 带有图形化界面的ubuntu系统、装有mysql |
1、mq-ssh-ub-xfce 4bc3aa73ca0c
安装了MySQL、ssh的Ubuntu的xfce镜像
2、theia-python d537eb288af0
可写python的Ubuntu的theia镜像,python版本:2.7.13
3、theia-java 7ecaa75800bb
可写java的ubuntu的theia的镜像,jdk版本:1.8
4、theia-html 40786e135c9f
可写html的ubuntu的theia镜像
5、pythonxfceubt 9832e7710c5d
可写python3的ubuntu的xfce镜像
6、had-jdk-ct-xfce 242c8e3713fc
安装了Hadoop伪分布式的xfce的centos镜像(hadoop:2.7.7,jdk:1.8),安装了ssh,root密码:123456
1. 登录阿里云Docker Registry
$ sudo docker login --username=dawnxlb registry.cn-hangzhou.aliyuncs.com
用于登录的用户名为阿里云账号全名,密码为开通服务时设置的密码。
您可以在访问凭证页面修改凭证密码。
2. 从Registry中拉取镜像
$ sudo docker pull registry.cn-hangzhou.aliyuncs.com/dkz/dk1:[镜像版本号]
3. 将镜像推送到Registry
$ sudo docker login --username=dawnxlb registry.cn-hangzhou.aliyuncs.com
$ sudo docker tag [ImageId] registry.cn-hangzhou.aliyuncs.com/dkz/dk1:[镜像版本号]
$ sudo docker push registry.cn-hangzhou.aliyuncs.com/dkz/dk1:[镜像版本号]
2.目前实现功能
1、连接图形化镜像
每次进入都会判断cookie中是否有containerid和containerport,看是否已经创建了镜像,如果创建了直接连接,否则当用户点击创建的时候将containerid和containerport存储到cookie中,当时时间了或者关闭了环境删除cookie中的值。
2、连接终端镜像
每次进入都会判断cookie中是否有containerid,看是否已经创建了镜像,如果创建了直接连接,否则当用户点击创建的时候将containerid存储到cookie中,当时时间了或者关闭了环境删除cookie中的值。
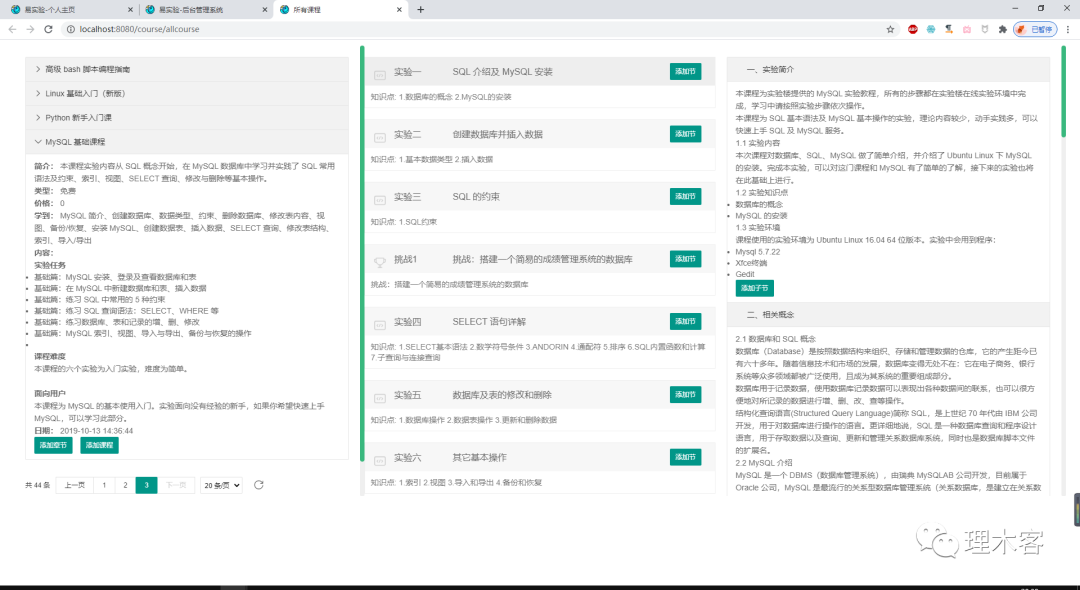
3、图形化实验详情步骤
在实验详情中每一章的所有节的查询、翻页、跳转、刷新、当前节高亮都ok。每次翻页都会将当前页存储到cookie中,同时记录当前页。每一章的所有节一次性查询完毕,存储到JS数组中,然后通过下标更改数据翻页!
章节的进度条ok!
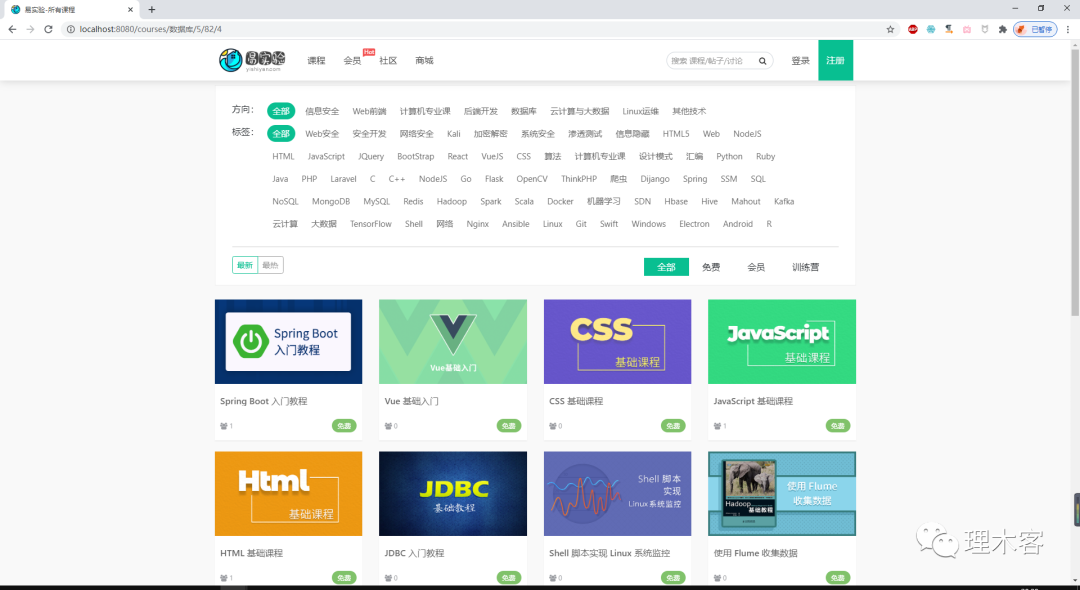
4、课程列表
课程列表采用vue渲染,首先查询初方向,然后查出全部的标签,然后每次点击方向后会查询该方向的标签,再根据标签去查询课程,可以进行最新和最热排序,还可以选择免费、会员、训练营的类别。点击每个课程进入课程详情。
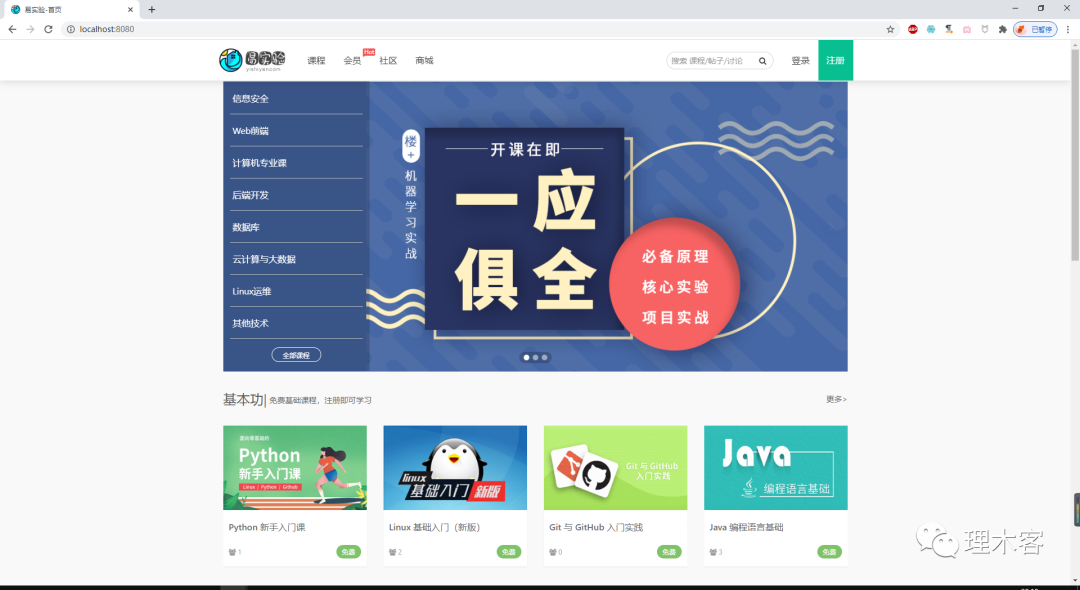
首页课程导航
首页的课程导航是后台查询出来方向和标签,做成一个LinkedHashMap
LinkedHashMap保证输出顺序就是添加顺序
然后点击方向传入方向名字和方向下标,对于标签和标签的下标都是0,点击标签传入方向的名字、下标,标签的tid和下标,传入到课程列表界面,方便进行选中渲染和课程查询。
传入方向的名字是为了查询下面的标签,传入方向的下标是为了定位选中状态,
传入标签的的id,是为了查询课程,传入下标是为了定位选中状态
5、课程详情
目前完成
根据课程的类别(免费、会员和训练营)右侧展示不同的样式。中间展示名称、简介、你将学到、课程内容、课程详情。
对于会员和训练营的课程判断用户是否是会员和购买,加入课程评论
未完成
没加课程回复,想着所有的评论回复用一个表,然后加上不同的属性
6、导航栏
根据登录和未登录展示不同导航栏,登录后查询最近学习过的5条课程。判断用户是否有未读的通知
7、个人中心
可以修改头像、修改昵称
目前可以分页展示历史学习的课程!点击每个历史课程的继续学习直接跳转到学习界面。
8、实验报告
用户可以发布报告,每次发布报告都会查询是否发布过该章该节的报告,如果发布了直接替换内容,否则插入一条报告。
9、报告、帖子详情
点击报告可以查看详情,详情界面可以下载报告的PDF
点击帖子可以查看详情,
帖子和报告详情界面有一个可以跳转到对应课程的详情页面的报告或者帖子列表
帖子详情右边可以自动根据h1-h6标签生成目录。
10、个人报告、帖子
用户的个人报告、帖子可以分页展示
11、开头会员
实现支付宝沙箱支付开通 标准会员、高级会员
12、课程详情开始学习
点击进入学习界面会判断课程类型,然后判断用户是否是vip或者购买了该课程。
13、课程详情右侧
课程详情右侧根据用户的身份、课程的类型展示不同的样式。
14、聊天
1、聊天采用websocket,实现多用户之间的聊天,会记录用户之间的聊天记录,自动添加好友,每次发消息都会把新消息添加到vue的聊天记录的数组中,自动渲染聊天记录,点击用户头像自动查询两者之间的聊天记录。新消息来后,如果当前用户不再发送消息用户的聊天界面会弹出提示框:某某某发送一条信息。
2、聊天记录每次和某个用户聊天的时候会查询出所有聊天记录,点击每条聊天记录会遍历其中的img标签,提取出其中的src,然后弹出预览。
3、如果对方不在线,则弹出框提示对方不在线。
message=message.replace(/</g,"<");
message=message.replace(/>/g,">");
js替换某个字符
15、搜索
1、搜索界面进入的时候会在后台根据关键字查询课程、帖子、讨论的数量
2、在前台界面会使用vue将课程、帖子、讨论的三个模块的内容分别查询出来,之后每次切换都只是判断,然后展示某个,隐藏另一个即可。
